Trang hướng dẫn active theme và plugin Wordpress
Một số hướng dẫn chỉ khả dụng với người dùng đăng ký Yam Kingthemes, để biết Yam Kingthemes là gì các bạn có thể xem qua hướng dẫn đăng ký ở đây: Dịch vụ Yam Kingthemes – mua theme, plugin WordPress giá rẻ đi kèm update
Đây là kho theme + plugin trong Yam Kingthemes, các bạn có thể Preview trước khi quyết định mua:
[shareonedrive dir=”7918C928211BC71F!139797″ maxheight=”500px” mode=”files” viewrole=”administrator|editor|author|contributor|subscriber|guest” downloadrole=”administrator” filelayout=”list” allowpreview=”0″ onclick=”download” roottext=”Trang Chủ”]Lưu ý: Gói lifetime / 1tr4 sẽ đóng vào ngày 10/05/2019, gói tháng thì vãn là 180k / 1 tháng nếu các bạn muốn trải nghiệm thử. Mình khuyên anh em nên mua sớm để có quyền access vào kho.
Liên hệ nhanh để mua Yam Kingthemes:

NHẮN TIN MÌNH QUA FACEBOOK MÌNH ĐỂ ĐĂNG KÝ SLOT:
Tại sao phải nhắn tin qua Facebook?
- Thứ nhất, mua gì cũng nhắn qua Facebook và mình sẽ rep lại để anh em vừa có bằng chứng tin nhắn đã mua, để lỡ có chuyện anh em dễ bóc phốt hay sợ lừa đảo cũng dễ nói chuyện.
- Thứ 2 là mua bán nhắn tin hoặc gọi điện dễ hơn là mình đưa STK ngân hàng, các bạn chuyển cho mình thì mình cũng không biết là ai và sẽ rối vì mình nhận nhiều tin nhắn không rõ ràng. Nhắn tin lúc đó, gửi lúc đó để dễ xác định và mình cũng gửi acc qua nick Facebook của các bạn luôn.
- Thứ 3 là các bạn nên nhấn nút kết bạn với Facebook Văn Lộc bên trên, để các bạn nhắn tin thì nó vào luôn inbox của mình. Vì nhiều khi mình quên check hộp tin chưa đọc.
- Nhiều bạn muốn gọi điện nói chuyện cho nhanh gọn. Các bạn có thể gọi trực tiếp mình qua số điện thoại: 039 634 1244 => số hơi xấu nhưng xài xưa giờ nên không bỏ được do nhiều bạn bè (anh em cũng thông cảm).
Việc mày mò cách active cũng không phải dễ dàng gì. Mình có quay 1 video cách mình active 1 theme các bạn xem để hiểu cách tự nulled 1 theme là như thế nào. Qua đó mong anh em thấy “xời, cái này đơn giản sửa 1 chút là xong” nhưng tùy theme, tùy plugin – nói chung là có đơn giản, có khó khăn.
Lưu ý 1 chút với video trên: không xóa file ajax_functions.php vì sẽ làm mất ajax khi nhấn nút xem thêm căn hộ sẽ không hiển thị.
Mình sẽ update từ từ cách active theme & plugin trong Yam Kingthemes:
Riêng với các item mua ở Chợ Theme, các bạn đã mua Yam Kingthemes có thể inbox riêng mình qua Facebook Văn Lộc để lấy hướng dẫn active.
Lưu ý: gói lifetime sẽ ngừng vào ngày 10/05/2019 nhé. Anh em chưa đăng ký thì nhanh tay nhắn qua link Facebook ở trên của mình để lấy 1 acc 1tr4 / dùng suốt đời.
1. Hướng dẫn tự null plugin Digits: WordPress Mobile Number Signup and Login
Trong file digits/digit.php thêm đoạn mã sau vào dòng 20 (dòng này là dòng trống):
update_option('dig_purchasecode', '8699958a-77f3-4db8-9422-126b0836e1c5');
Tiếp theo, lưu lại là được.
2. Hướng dẫn tự null plugin WooCommerce Upload Files Plugin
Mở file domain.com\wp-content\plugins\woocommerce-upload-files\classes\com\WCUF_Globals.php tìm tới dòng 84 hoặc có đoạn mã này:
if($wcuf_notice)
Sửa lại thành:
if($wcuf_notice) =>>> if(!$wcuf_notice)
Cuối cùng, lưu lại là OK.
3. Hướng dẫn active plugin Wordpress WhatsApp Support
Tìm tới file wordpress-whatsapp-support.php nằm trong folder gốc của plugin. Tìm đến dòng 73 sẽ thấy đoạn mã sau:
$wws_main->init();
Add đoạn code sau bên dưới dòng đó:
update_option('sk_wws_license_key', 'nhập_license_bạn_thích_vào_đây');
Bạn ưng nhập gì tùy bạn vì plugin chỉ check xem có gì ở đó không để mà active. Sau đó nhớ lưu lại là OK. Nó sẽ tự động active khi bạn tải lại trang panel.
4. Hướng dẫn active plugin siêu HOT: Elementor Pro
Lưu ý: hướng dẫn này giúp bạn active plugin Elementor Pro, tuy nhiên Elementor Library templates SẼ KHÔNG HOẠT ĐỘNG. Bởi vì dữ liệu cho các templates lấy từ API của Elementor và chúng yêu cầu giấy phép download để tải.
Bước 1: chúng ta truy cập file license/api.php và tìm đoạn code sau:
public static function get_license_data( $force_request = false ) {
$license_data = get_transient( 'elementor_pro_license_data' );
if ( false === $license_data || $force_request ) {
$body_args = [
'edd_action' => 'check_license',
'license' => Admin::get_license_key(),
];
$license_data = self::remote_post( $body_args );
if ( is_wp_error( $license_data ) ) {
$license_data = [
'license' => 'http_error',
'payment_id' => '0',
'license_limit' => '0',
'site_count' => '0',
'activations_left' => '0',
];
self::set_license_data( $license_data, 30 * MINUTE_IN_SECONDS );
} else {
self::set_license_data( $license_data );
}
}
return $license_data;
}
Thay thế toàn bộ đoạn code trên bằng đoạn mã sau:
public static function get_license_data( $force_request = false ) {
return $license_data = [
'license' => Admin::get_license_key(),
'payment_id' => '0',
'license_limit' => '100',
'site_count' => '100',
'activations_left' => '100',
];
}
Bước 2: tìm đoạn mã sau trong file license/admin.php:
public static function get_license_key() {
return trim( get_option( 'elementor_pro_license_key' ) );
}
Tiếp tục thay đoạn mã trên bằng mã sau:
public static function get_license_key() {
return 'fb351f05958872E193feb37a505a84be';
}
Bạn có thể kiểm tra rằng Elementor Pro đã hoạt động trên website mình qua URL sau: <url-web-của-bạn>/wp-admin/admin.php?page=elementor-license. Báo Status: Active là được.
5. Hướng dẫn active plugin Wordpress WhatsApp Support
Tìm tới file wordpress-whatsapp-support.php nằm trong folder gốc của plugin. Tìm đến dòng 73 sẽ thấy đoạn mã sau:
$wws_main->init();
Add đoạn code sau bên dưới dòng đó:
update_option('sk_wws_license_key', 'nhập_license_bạn_thích_vào_đây');
Bạn ưng nhập gì tùy bạn vì plugin chỉ check xem có gì ở đó không để mà active. Sau đó nhớ lưu lại là OK. Nó sẽ tự động active khi bạn tải lại trang panel.
6. Hướng dẫn active plugin rất HOT hiện tại là UserPro – Community and User Profile
Mở file index.php sau dòng thứ 37 có đoạn code: global $userpro;, các bạn thêm đoạn mã sau:
$userpro->validate_license('nhap-license-id-bat-ky');
Lưu file index.php lại, khi load lại trang plugin trong panel sẽ không hiện tin nhắn yêu cầu kích hoạt nữa.
7. Hướng dẫn active theme Eduma – Education WordPress Theme:
Theme cài demo thoải mái không cần login vào acc Evanto đâu các bạn. Đến đoạn đòi login bạn ấn Skip là được. Lúc cài các plugin sẽ bị mắc ở plugin Revolution Slider nên hãy cài plugin đó cuối cùng nhé.
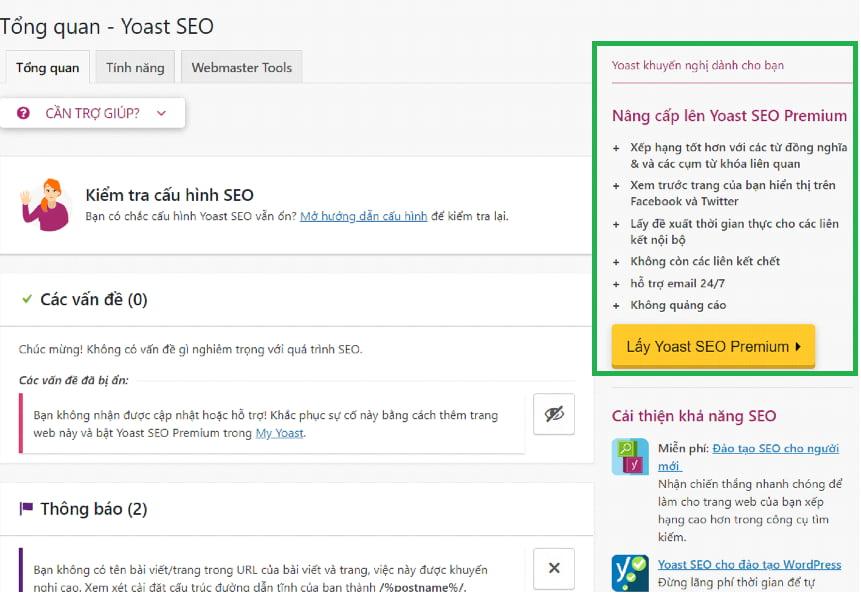
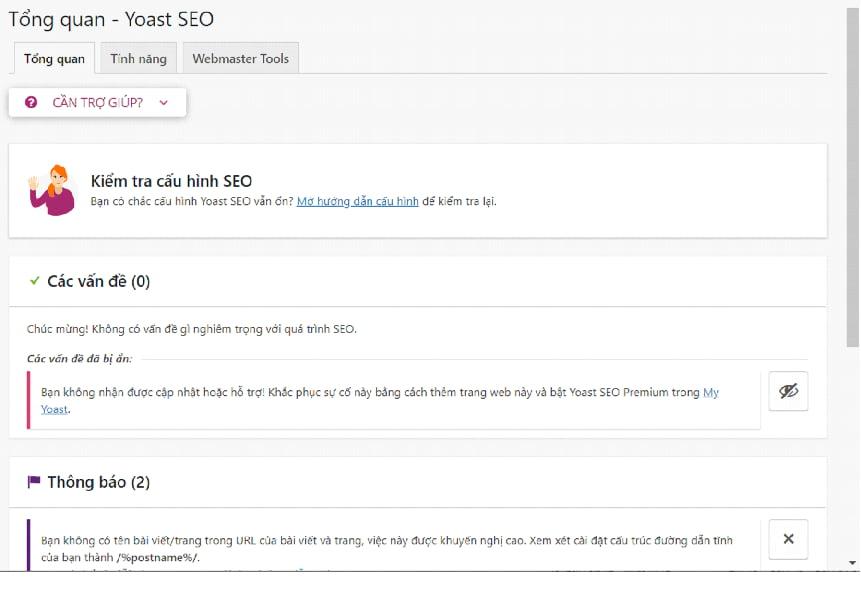
8. Remove Ads ở wordpress-seo-premium (Yoast SEO) 9 trở lên
Mở file theo đường dẫn sau: \wp-content\plugins\wordpress-seo-premium\admin\views\sidebar.php :
Comment hoặc xóa nguyên cái khối div sau (không phải chỉ xóa dòng này nha a/e):
<div class=”wpseo_content_cell” id=”sidebar-container”>
Trước khi thêm code, Yoast mặc định hiện cái bảng như mình khoanh:

Sau khi comment đoạn code trên:

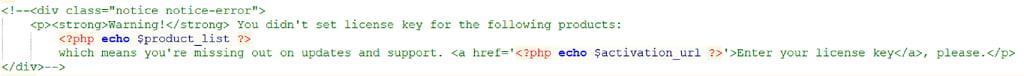
9. Loại bỏ thông báo gây phiền trên YITH Premium
Nếu các bạn có được các bản YITH Premium (đương nhiên không có key) và khi sử dụng cứ có dòng thông báo sau:

Cách loại bỏ như sau:
- Vào lần lượt tất cả các plugin của YITH. Lưu ý là phải xử lý trên tất cả các pluggin của YITH.
- Trên từng folder pluggin, tìm đến file
plugin-fw\licence\lib\yit-plugin-licence.php - Tìm và Comment đoạn có dòng “Enter your license key” như sau:

Kết quả:

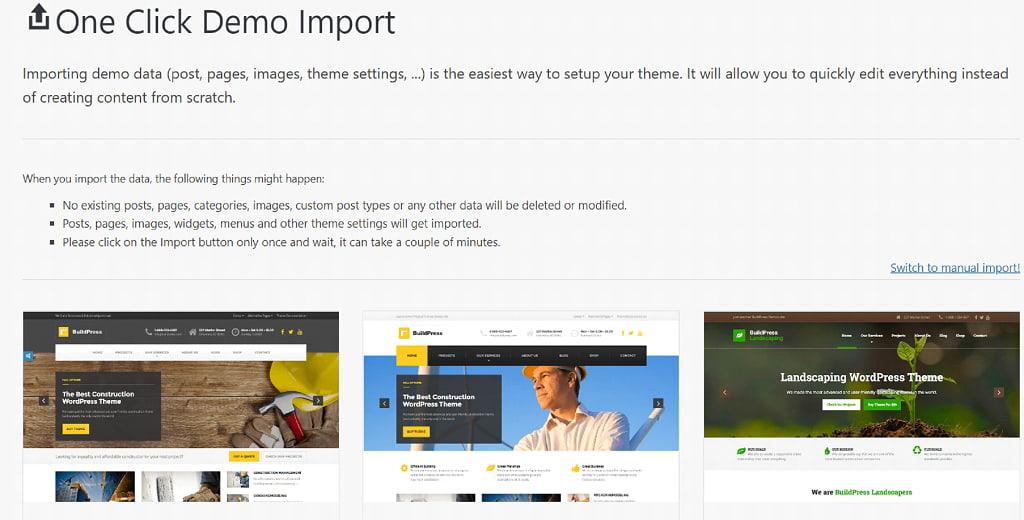
10. Active theme Buildpress Version 5.5.6
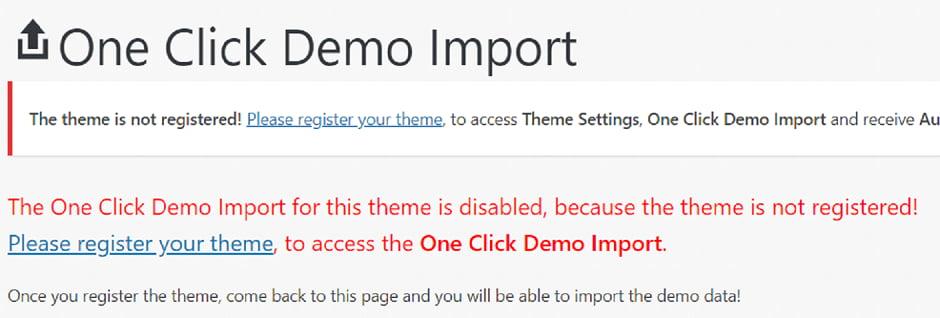
Đây là theme cá nhân mình thấy khá đẹp, nếu ở đâu có share bản theme sạch thì mình có thể tải về. Tuy nhiên nếu không được active thì sẽ không thể Import data demo được, khi đó trang web của bạn trông vẫn xấu mù dù đã cài đặt theme thành công.
Link Demo theme:
Hướng dẫn active để Import data demo:
- Tìm đến file sau
wp-content\themes\buildpress\vendor\proteusthemes\theme-registration-and-updates\src\ThemeRegistration.php - Tìm hàm
is_theme_access_allowed - Sửa dòng 675 (câu lệnh cuối hàm) thành:
return true; - Khi đó theme được kích hoạt. Ngoại trừ việc update bạn có thể Import demo data và các việc khác thoải mái.
Trước khi active:

Sau khi active:

11. Active Pluggin Slider Revolution 5.4.8.1
Mở file theo đường dẫn sau: wp-content/plugins/revslider/includes/operations.class.php . Tìm đến dòng 2383 có đoạn code:
if($version_info == 'valid'){
Sửa lại thành:
if($version_info != 'valid'){
Lưu lại và truy cập vào trang admin Wordpress -> Slider Revolution. Nhập key tùy ý để active.
12. Hướng dẫn active plugin Element Pro 2.5.6:
Bước 1: Tìm file \plugins\elementor-pro\license\api.php
Thêm câu lệnh vào dòng 93 (trong hàm get_license_data(), sau câu lệnh $license_data = get_transient(...
return $license_data;
Bước 2: Tìm file \plugins\elementor-pro\elementor-pro.php
Thêm các câu lệnh sau vào dòng 16 (sau câu lệnh IF đầu tiên):
update_option( 'elementor_pro_license_key', 'jlasdf;' ); set_transient( 'elementor_pro_license_data', [ 'license' => 'valid', 'expires' => '01.01.2030' ] ); set_transient( 'timeout_elementor_pro_license_data', 1893456000 );
Lưu ý: cái đoạn `jlasdf` các bạn ưng điền gì cũng được nha.
14. Hướng dẫn active theme và plugin MyThemeShop:
Bước 1: bạn cần lưu ý là chưa chỉnh sửa gì trên chủ đề, hãy đi tới folder sau:
mts_sense/functions/– mỗi theme sẽ có folder gần giống vậy như:mts_adsense
Bước 2: trong folder này, hãy tìm file có tên theme-actions.php (update 11/04/2020, có bạn report kêu mình nằm trong file class-têntheme.php và mở nó trong Sublime Text hoặc Notepad++ chẳng hạn. Tìm đến dòng code giống như:
function mts_nhp_sections_override() {
define( 'MTS_THEME_INIT', 1 );
Ví dụ trong theme này nó sẽ nằm đâu đó ở dòng #845.
Bước 3: ngày dòng thứ 2 đoạn define hãy thêm mã sau: return;. Ví dụ sẽ trông như thế này:
function mts_nhp_sections_override() {
define( 'MTS_THEME_INIT', 1 );
return;
if ( class_exists('mts_connection') && defined('MTS_CONNECT_ACTIVE') && MTS_CONNECT_ACTIVE ) {
return;
}
(chỉ thêm đúng dòng return; ngay chỗ đó thôi, mấy dòng if phía sau là code có sẵn <đừng sửa đổi gì cả>)
Bước 4: deactive plugin MyThemeShop Connect hoặc plugin MyThemeShop Theme & Plugin Updater là được.
Bước 5: lưu tệp tin trên lại. Nó sẽ chặn trình Update của MyThemeShop.
Lưu ý quan trọng:
Các chủ đề thường sẽ có cấu trúc tương tự, thường sẽ có dòng define ('MTS_THEME_INIT', 1); tuy nhiên nếu không có các bạn có thể xác định qua function sau: function mts_nhp_sections_override() {.
Hướng dẫn này nói về việc nulled các theme, tuy nhiên với plugin cũng làm tương tự. Miễn là các bạn biết cách debug và tìm tòi sẽ nhanh chóng tìm ra cách nulled thôi.
Còn cập nhật liên tục trong tương lai….













Mình vote 5* nhưng lỡ bấm 1* và không sửa được, sorry admin ạ.
Làm sao để mua Yam Kingtheme được? Và làm sao để mình có thể mua TK GG Drive Ullimited bạn ơi.
Mình cảm ơn!
Bạn inbox qua Facebook của mình: https://faceboook.com/vanloc93
“Comment đoạn này lại, như hình là đã comment rồi đó các bạn”
đoạn này nghĩa là sao vậy bác ơi
Bác có thấy đoạn đó đã comment code lại trong thẻ không ak?

Chào Lộc,
Ủng hộ việc chia sẻ của em. Dù thật sự là anh chưa dùng tài nguyên từ đây nhưng anh cũng donate 100k và sẽ chia sẻ em thêm một số pluggin, theme anh cảm thấy hay, mà anh mò ra cách active nhé.
Cũng đều là dân mày mò active các đồ open source nên anh cũng hiểu nó vất vả thế nào 😀
Em cảm ơn anh rất nhiều. Em đã nhận 100k donate từ anh.
Khi nào nhận được file Word hướng dẫn active plugin em sẽ update lên đây cho anh em. 🙂 1 lần nữa, cảm ơn anh.
Cảm ơn anh vì rất nhiều bài viết hay. Em không chuyên bên mảng này nếu ko cũng mua ủng hộ anh. Hôm nay em tình cờ thấy trang donate của anh, nên gửi a 1 thẻ 20k xem như ủng hộ phần nào.
Hơi ít, mong anh thông cảm cho. Em nghĩ chắc anh cũng vui. Xem như mời ly cafe ạ.
Hi em, trước hết anh gửi lời cảm ơn chân thành tới em. Em là người thứ 2 donate thông qua trang donate này ak. Và trang này a cũng ẩn trên trang chủ rồi.
Không biết nói sao, 20k ko lớn nhưng quan trọng tình cảm anh em thôi, chúc em 1 buổi chiều cuối tuần vui vẻ bên gia đình và bạn bè nha. 🙂
Vâng ạ. Chúc a thứ high vv ạ