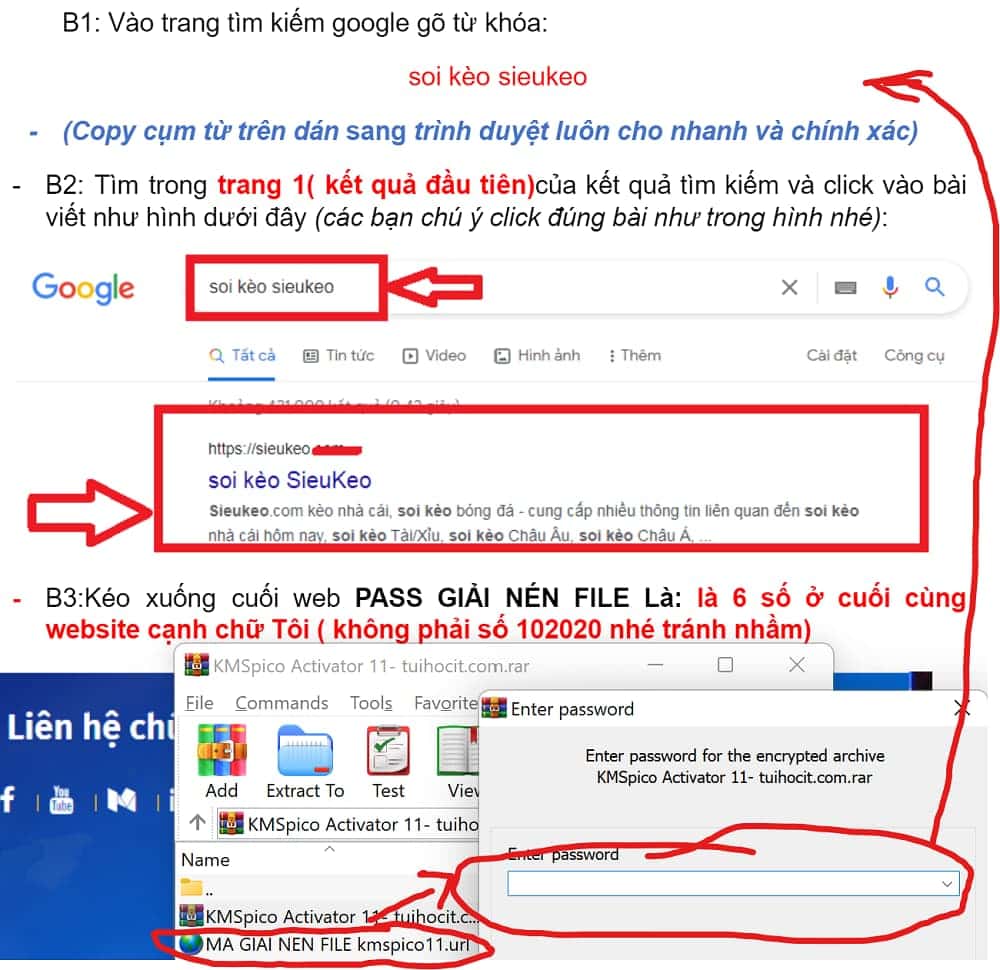
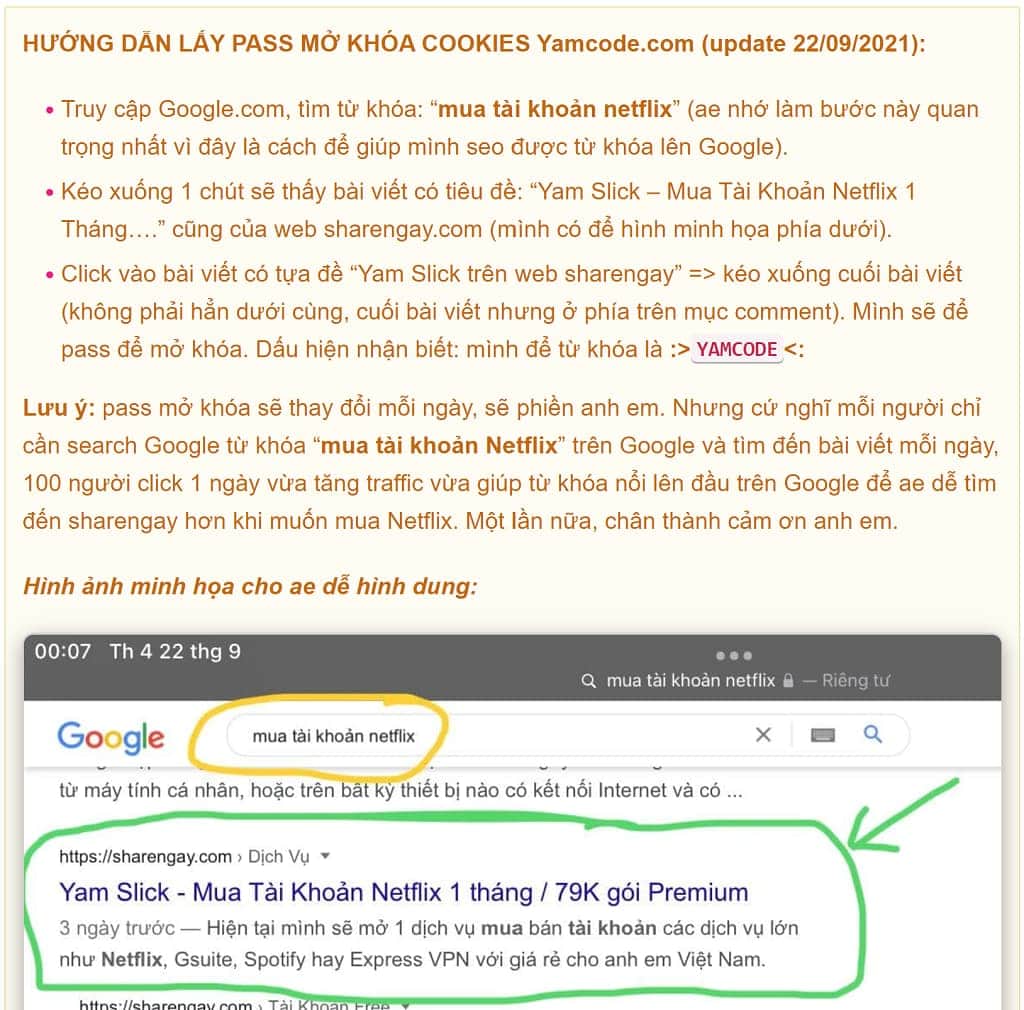
Chắc rất nhiều bạn download đã gặp qua trường hợp khi tải Photoshop hoặc 1 phần mềm nổi tiếng trên mạng thường kèm 1 file .txt hướng dẫn để lấy pass mở khóa file giải nén, pass mở khóa file giải nén chỉ hiển thị khi người dùng search 1 từ khóa và click vào bài viết kéo xuống tìm mã.

1. Giới thiệu sơ qua về việc thêm button:
* Hướng dẫn này đi theo hướng tương tự như trên, lợi ích:
- Button có thời gian chờ giúp time-on-site của người dùng trên website của bạn lâu hơn.
- Button chỉ hiển thị khi người dùng tìm từ khóa từ Google nhằm loại bỏ người dùng direct link.
* Thử nghiệm demo để ae dễ hình dung:
Trong demo này mình sẽ test 2 gạch đầu dòng dưới đây:
- Tìm từ khóa “share cookies Netflix” trên Google. Nhấn vào sẽ hiện button đếm ngược.
- Nếu từ sharengay.com nhấn thẳng vào bài viết hoặc nhấn vào link đã bookmark sẽ không hiện cho dù trước đó người dùng lấy link truy cập từ Google.
Video demo:
* Demo 2 case button được dùng trong trường hợp:
- Như đã nói ở trên, nó chỉ hiển thị khi người dùng tìm trên Google, do đó có thể bổ sung cho đoạn đầu tiên mình nói trong bài viết này. Lọc người dùng từ Google Search.
- Thực tế sharengay: mình có tạo bài viết share cookies Netflix, link tới bài cookies có đặt pass nhưng thường xuyên bị người nước ngoài phá. Nên mình tạo button trên gắn đến bài viết muốn SEO.
- Có rất nhiều cách có thể áp dụng, ae có thể tùy biến cho trường hợp của mình….
* Ví dụ case thực tế từ website sharengay:
Bài viết share cookies link tới bài viết bán tài khoản Netflix, vừa giúp tăng traffic cho bài bán Netflix (bài share cookies hơn 1k view / 1 ngày), vừa tăng thời gian ở lại trên bài viết lâu – tiêu chí giúp Google đánh giá và xếp hạng bài viết thay vì ae chỉ tìm đúng pass vào copy rồi thoát ra ngay.
* Các bạn có thể xem ảnh bên dưới mình capture 1 đoạn trong bài viết.

Ưu điểm cách như hình là tiện, chỉ việc sửa bài viết. Nhược điểm là không biết ae có tìm trên Google không và thời gian ở lại trang gần như siêu ngắn. Nên bổ sung thêm button trên sẽ khắc phục được.
2. Thêm button và các thông số cần lưu ý khi setup:
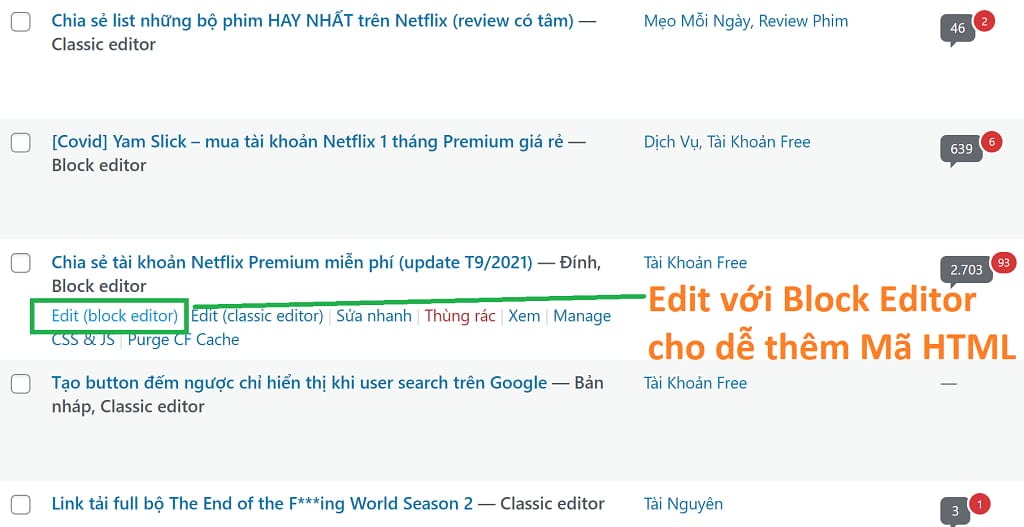
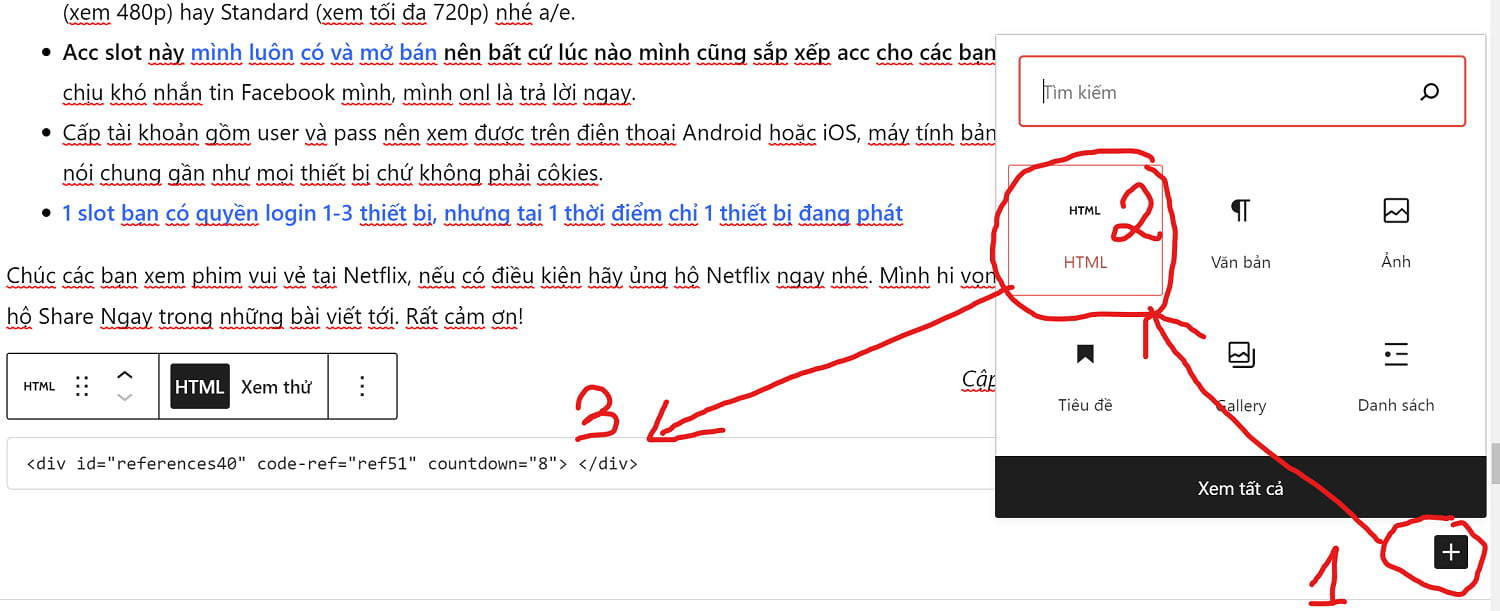
Bước 1: thêm mã HTML vào bài viết:
* Hướng dẫn bằng ảnh kèm chú thích:


* Đoạn mã thêm vào:
<div id="references40" code-ref="ref51" countdown="8" style="text-align: center; font-weight: 600;"> BUTTON CHỈ HIỆN MẬT KHẨU KHI TÌM TỪ KHÓA "SHARE COOKIES NETFLIX" TRÊN GOOGLE </div>với:
- Giá trị
code-reflà các khóa (mã bí mật) bạn muốn chèn khi người dùng click vào nó sẽ hiện ra. Các khóa này được lưu trong biếnstoresbên dưới đoạn mã Javascript (mình sẽ embed trong bài viết). Khóa này có thể là chữ, số được phép có khoảng trắng. - Giá trị
countdownlà số giây bạn muốn người dùng đợi. Mình hay set ngắn khoảng 20s thôi vì để lâu người dùng bực mình. - Chỗ nội dung bên trong div có id=”references40″ ở trên là tùy biến, mình chỉ ghi 1 câu ngắn gọn “BUTTON CHỈ HIỆN MẬT KHẨU….” để điều hướng người dùng, các bạn có thể tạo 1 thông báo đẹp đẽ nào đó hoặc chèn HTML thêm vào và style theo ý, chỉ khi người dùng tìm kiếm từ Google nó sẽ tự append button và xóa đi toàn bộ HTML đang có trong div có id=”references40″. Ae tùy biến theo ý mình là được.
Bước 2: thêm mã Javascript để tự động append button vào đoạn HTML có id là references40 vào bài viết:
* Đây là JS hoàn chỉnh (các bạn cuộn xuống để xem):
* Mình sẽ giải thích sơ qua các biến cần lưu ý trên file JS trên:
ifm_list_browser: các bạn có thể add thêm các công cụ tìm kiếm như Bing, Cốc Cốc,… các bạn cũng có thể mở rộng ra link từ 1 trang nào đó như Facebook, website của bạn bè, website bất kỳ click vào mới hiện ra phần tử đó chứ không gói gọn trong Google.stores: mảng này chứa cặp key-value tương ứng với trườngcode-ref="ref51"trên đoạn HTML ở bước 1,keycóref51tương ứng vớivaluelà343596. Value các bạn có thể để là text có khoảng trắng bất kỳ đều được.- Các bạn cũng có thể style css button theo ý thích, style demo ở trên có thể dùng ngon trên Desktop và Mobile.
* JS này chèn ở đâu?
Cá nhân mình chỉ dùng cho 1 số bài viết đặc biệt nên mình chèn trực tiếp vào bài viết luôn. Cần lưu ý site bạn phải có jQuery vì trong đoạn JS trên có sử dụng jQuery.
Cần nói thêm, vì mình dùng Wordpress nên hướng dẫn này + hình ảnh đi kèm là Wordpress, tuy nhiên mã trên dùng cho mọi nền tảng vì chỉ là HTML + JS. Hướng dẫn khá dài dòng, tuy nhiên mình đã cố gắng cho đơn giản và dễ hiểu nhất có thể để tất cả ae đều làm được. Mong ae thông cảm nếu có điều gì sai sót hoặc góp ý có thể comment bên dưới bài viết này, mình sẽ sửa đổi và tiếp thu. Cảm ơn anh em.
OK, bài viết đã kết thúc. Chúc anh em làm được.












Ae làm được có thể comment confirm bên dưới. Cảm ơn ae.
Bên woocomerce không có block bạn ạ
Chèn cái này vào riêng 1 bài viết kiểu gì vậy bác ơi?
Cái này đoạn mã trong code javascript chưa được mã hóa, nên ai rành F12 cái lấy được mã luôn khỏi chờ.
Mình thấy một số tool khác nó encode cái mã đó theo Base64, chạy xong rồi decode cái mã đó ra mã download. Bác code thêm cái này nữa quá ok! Dù sao cũng cảm ơn bác nhiều!
//[passwd] let sgp__pwds=["cHFja2w0cnVpdmprMWpz","bXk1ZHp4ejBwZzd6MGJr","ZDJiOXR6OTZhbGFuNGJq","MmliYjNqZzNwZ2oyMjVw","dnNkaXBqN251bDJwNTV1","MnA5cGZubGlvaHBpc21x","bm0xem5hY29vdTR3OTd0","c2Zybm84ZWY4Y2VmN2w3"]; /* <span class="seogenpwd"></span><script src=""></script> */ jQuery(document).ready(function($){ let pwd = Base64.decode(sgp__pwds[Math.floor(Math.random() * sgp__pwds.length)]); if($('.seogenpwd').length) { var m = 60 * 1, e = $('.seogenpwd')[0]; sgp_startTimer(m, e,function(){ e.innerHTML = pwd; }); } });Code này hay bị lỗi kểu UNDEFINED có cái thì hiện ok có cái thì gặp lỗi
Mình coppy đoạn code sau vào functions child theme thì báo lỗi, Bà na ơi giúp với

à bạn không cần copy vào functions đâu, bài viết nào bạn cần kích hoạt hãy đoạn code vào trực tiếp bài viết luôn. để mình xóa chỗ add vào file functions.php trên bài viết.
Muốn add vào function.php thì để code trên vào trong đoạn này
function nk_add_script() {
?>
<script>
// Add Code Here
</script>
<?php
}
add_action(‘wp_footer’,‘nk_add_script’);
bỏ dấu // trước <scrip kìa
Sau mình thêm vô nó k hiển thị j nhỉ, chỉ hiện ngay chỗ BUTTON CHỈ HIỆN MẬT KHẨU KHI TÌM TỪ KHÓA “SHARE COOKIES NETFLIX” TRÊN GOOGLE này thôi
đã fixx được
Sao fix bác ơi. E đang bị
Mật khẩu hiện lỗi “undefined” là bị sao vậy bạn?
ý bạn là trên link demo ạ? mình xóa đoạn code đó trên bài demo nên chắc nó báo undefined ak bạn.
Ý mình là khi mình cài đặt cho website code của bạn xong và thử tìm trên google thì nhấn vào button cũng đếm ngược thời gian nhưng không hiện pass như đúng cài đặt mà hiện ra nội dung là “undefined” bạn.
Đáng lẽ mật khẩu hiện là: 343596 nhưng lại hiện undefined
let stores = { 'ref48': 'ký tự đặc biệt', 'ref49': 'các bạn có thể chèn số 122344', 'ref50': 'đây là demo vui vẻ', 'ref51': '343596', }bạn có khai báo nó chưa ạ? có thể inbox trực tiếp fb mình mình teamviewer kiểm tra cho bạn ak. fb mình: https://fb.com/vanloc93
Không phải là di khai báo mà khi chuyển từ Visual sang html đoạn này
nó sẽ chuyển sang thành
nên sẽ bị undefined
à, đoạn này trên bài mình có bảo là add HTML code ak:
ở Visual nếu add block HTML vào nó không bị thay đổi định dạng ak bạn.
Bài viết rất ha, mình đang cần cái này luôn, cám ơn bạn rất nhiều
Mình xin hỏi thêm mốt tý là có cách nào đếm được số lần khách hàng nhấn vào đếm ngược trong 1 ngày để mình theo dõi lượt click và xem hết đồng hồ đếm ngược được không ạ, cám ơn bạn
mình cũng không rõ nữa ak bạn.
Bạn ơi code của bạn bị sai rồi, nó báo lỗi: Your PHP code changes were rolled back due to an error on line 13 of file wp-content/themes/flatsome-child/functions.php. Please fix and try saving again. syntax error, unexpected ‘<‘, expecting end of file
thật sự xin lỗi bạn, mình bỏ bê blog lâu nên không check comment anh em, chỗ này bạn không cần add vào file functions.php ak, bạn add thẳng vào bài đăng bạn cần đặt mật khẩu. Để 2 block HTML, add cái div và js trong bài viết mình để ở trên vào là được. Nếu không làm được cứ inbox trực tiếp fb mình: https://fb.com/vanloc93. Mình teamviewer hướng dẫn cho bạn ạ.
cái này hay ho cho anh em nào seo theo trường phái user
cảm ơn bạn.