Gửi các bạn sinh viên, có bao giờ bạn phải loay hoay trong việc tìm kiếm các hướng dẫn trên mạng về việc xây dựng 1 điều gì đó mới mẻ và áp dụng được trong cuộc sống? Nơi đây thuộc về bạn… Dù bạn có định hướng viết web, làm app, design, đồ họa,… thì vẫn nên đọc, bởi vì hướng dẫn này đều mang lại lợi ích cho bạn. Theo 1 cách nào đó, mình sẽ kết hợp tất cả vào 1 ứng dụng web đẹp, sử dụng ngon lành trong thực tế.
Thật tuyệt nếu bạn làm ra sản phẩm sử dụng trong thực tế, chia sẻ cho bạn bè, người thân,… Và hôm nay, mình sẽ hướng dẫn các bạn cách xây dựng 1 ứng dụng thời tiết thiệt cool ngầu, đúng chuẩn soái ca mà lại còn hữu dụng trong cuộc sống. Hướng dẫn trình bày rõ ràng từ việc lên ý tưởng, thiết kế đến từng dòng code để xây dựng nên wep app hoàn chỉnh, hơn thế nữa web app này còn được triển khai cùng bộ đồ nghề thời thượng như: Adobe XD, Angular 6 và Firebase.
Lưu ý về nội dung bài viết: bài này mình dựa lại từ bài này trên Medium:
Build A Real World Beautiful Web APP with Angular 6 — A to Z Ultimate Guide (2018) — PART I
Quảng cáo 1 chút: bài viết này được viết bởi Hamed Baatour là 1 nhà phát triển Front-end, nhà thiết kế và nhiếp ảnh gia đầy tài năng. Bài viết được đăng tải ngày 19/5/2018 và thu hút được rất nhiều sự quan tâm của cộng đồng dev toàn thế giới bởi cách tiếp cận độc đáo và thu hút người xem. Đây là những số liệu thống kê vào lúc 12h ngày 12/6/2018:
- Với 13.5k claps – gần giống với like nhưng mỗi người được “vỗ tay” tận 50 cái.
- Hơn 12 triệu lượt xem.
Hơn nữa mình đã đọc và thực sự đây là 1 bài rất hay và chi tiết nên quyết định dùng văn phong nho nhã để truyền đạt lại cho anh chị em. Do khả năng có giới hạn nên vài đoạn mình dịch không đúng lắm và mình không viết giống hệt nguyên tác, vì vậy anh em đọc bản Eng đừng chém mình. Mình sẽ cố gắng bám sát nguyên tác và bổ sung kiến thức cho anh em dễ hiểu hơn. Trong bài viết mình diễn khá sâu khi nhận vơ mọi thứ đều là của mình, mong các bạn hiểu giúp. So deep cùng Bà Na nào….
Live Demo: https://minimus-app.firebaseapp.com/
Tại sao mình viết hướng dẫn này?
Mình phát mệt với việc các nhà phát triển sử dụng 1 cái background màu đỏ trên UI xấu xí với CSS để hướng dẫn các bạn – những lập trình viên tương lai của đất nước, lại hay những sản phẩm hướng dẫn lại xa rời thực tế. Và mình cũng cảm thấy khó chịu khi thấy hàng ngàn tác phẩm đẹp mắt trên Behance và Dribble của các nhà thiết kế tài năng. Có thể họ không có kỹ năng trong việc biến các thiết kế thành các bản thể ứng dụng thực sự hoặc cũng có thể vì do họ….. lười. Bởi vậy, cần lắm 1 anh chàng có thể biến các ý tưởng đẹp mắt, đưa những ý tưởng này thành những ứng dụng thần thánh mà ở đó, mọi người có thể hưởng lợi từ chúng.
Tui: 1 thằng nhóc côm + 1 chân coder lý tưởng + thiết kế cóp nhặt từ Dribble + cái blog sharengay ghẻ => liệu có tạo ra ứng dụng thần thánh nào giúp ích mọi người không? Hãy đọc cho hết bài viết này nhé!!!
Để ứng dụng được thần thánh, bạn cần sạc đầy năng lượng và xem những yêu cầu và tính năng sau:
- Xây dựng trên phiên bản mới nhất, xịn nhất của Angular 6.
- Firebase Authentication and Firestore (sử dụng AngularFire Lite🔥)
- Server Side Rendered (SEO)
- 100/100 điểm tuyệt đối Lighthouse PWA
- Đẩy thông báo
- CSS thời @ – Grid Layout & Flex Box
- Xài được mọi thiết bị – giao diện thân thiện với di động.
- 2 chế độ: chế độ sáng trăng và khi trời tối (Dark & Light Mode)
- Unit Testing with Jasmine & Karma
- End-2–End Testing with Protractor
- Thiết kế vừa tối giản mà lại đẹp.
Lưu ý: hướng dẫn này chỉ là 1 phần trong loạt bài viết về cách thiết kế, xây dựng ứng dụng. Và sẽ bám theo khung của danh sách các tính năng được liệt kê ở trên.
Bước 1: Thiết kế.
Mình đã tạo ra 1 bản mẫu thiết kế cho ứng dụng thời tiết với sự giúp sức của Adobe XD 2018. Bạn có thể dễ dàng tải xuống tại đây: Link Google Driver. Mở file Minimis Design - By Hamed Baatour.xd lên và bạn có thể thấy các layer khác nhau được chồng lên để tạo ra 1 bản thiết kế cuối cùng.
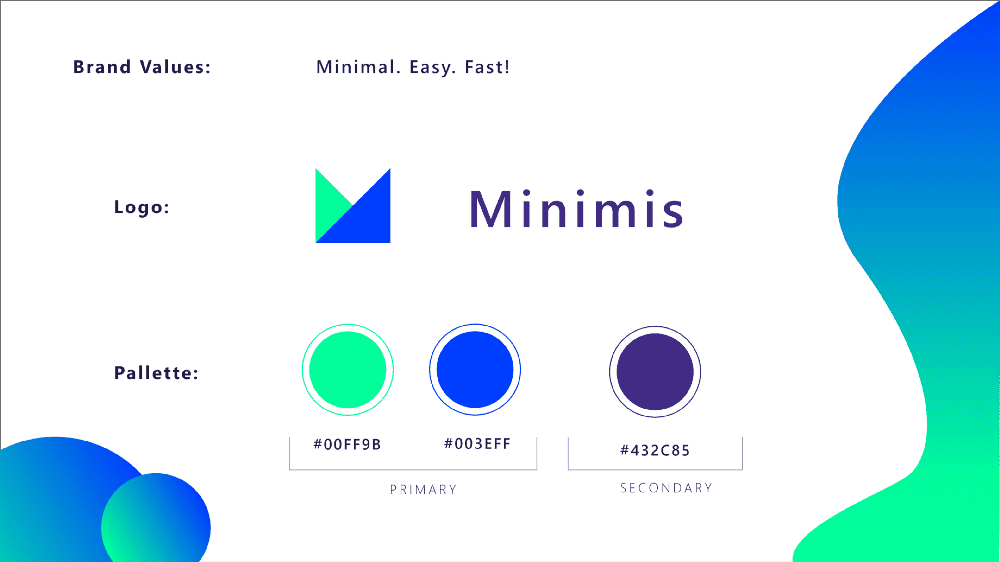
A. Thương hiệu

Thương hiệu phải phản ánh được phần nào giá trị cốt lõi, là cái đập vô mắt người chưa cài – hay đang xài webapp này:
- Chưa sử dụng bao giờ, mới thấy cái logo. Kết rồi nha, thấy đơn giản, tròn tròn là bị thích rồi.
- Hay đang xài: ồ, ngày mở chục lần mà nhìn vẫn thấy thuận mắt, vừa đơn giản, lại còn dễ xài nữa. Vote 5 sao. 🙂
Bạn thấy đó, thương hiệu là thứ đập vô mặt người dùng. Nó quyết định: liệu người dùng có sử dụng hay xài lâu dài? Nếu ngon có giới thiệu em hàng xóm không?
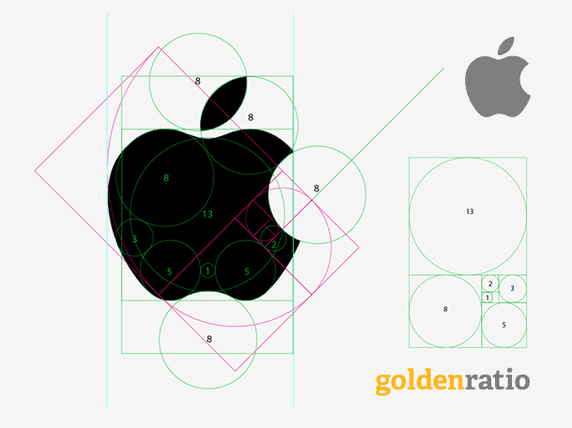
Một chút lạc đề: bạn xem Apple đã làm rất tốt trong việc xây dựng thương hiệu của mình. Một phần vì mạnh tay chi quảng cáo, có nhiều người xài do sản phẩm tốt nhưng quả táo cắn dở, biểu tưởng lạ đời lại khiến người ta cứ nghe quả táo là tự nhiên logo quả táo cắn dở hiện lên trong đầu.

Người dùng nhớ, Apple ra sản phẩm gì họ cũng sẽ chú ý và thử sử dụng. Đó chính là sức mạnh của thương hiệu, dân tình thường nói: một doanh nghiệp được gọi là thành công và có sức ảnh hưởng: khi bán được sản phẩm mới chỉ đi được 1/3 chặng đường, xây dựng và quảng bá thương hiệu mới chính là 2/3 quảng đường còn lại.
Khá là dài cho phần thương hiệu, vậy tổng kết lại, thương hiệu là gì?
À, cái này khá rộng nhé. Mình chỉ để 3 dòng nhỏ của phần thương hiệu, đó là:
- Logo
- Tên công ty, sản phẩm, lập trình viên,… Tên tổ chức hoặc cá nhân tạo ra.
- Câu khẩu hiệu – slogan.
Chúng ta cùng vào phần thiết kế nên logo:
Màu sắc: 2 màu cơ bản để mang lại vẻ ngoài tươi như kem chuối (saturate – đây là 1 khái niệm rất quan trọng trong thiết kế. Trước đây mình có đọc 1 bài nhưng tìm lại không thấy. Sẽ bổ sung khi có)
Kiểu chữ: không có phông chữ độc đáo nào ở đây cả. Xài thẳng font gốc ‘Sans Serif’, lợi ích là không phải tải bất kỳ phông chữ nào từ CDN để có hiệu suất tối đa.
Logo:

Logo không phải bệ phóng thần thánh khiến người dùng thích thú với ứng dụng của bạn. Nhưng mình sẽ cố gắng hết sức để các bạn tin tưởng như vậy.
Bởi vì sao?
Là 1 nhà thiết kế, ngoài kỹ năng tạo ra những sản phẩm độc đáo bạn còn phải đóng vai 1 luật sư hùng biện: à thì thiết kế này là độc nhất vô nhị ạ, em áp dụng rất nhiều kỹ năng, chuẩn tỉ lệ vàng ạ,…. Vâng, và các bạn đã bị thuyết phục. Nếu chưa? Mời xem tiếp….
Bạn có biết? Logo Nike(dấu tick) được thiết kế với giá 35$, Pepsi (3 con sóng với 3 màu ôm nhau) – logo này cũ rồi, hồi 2008 lận. Bạn biết chi phí làm ra là bao nhiêu không? 1 triệu đô chứ nhiêu (chỗ này mình dịch sai).
Tới mềnh, mình thiết kế 1 chữ M đơn giản lộn ngược bằng cách để 2 tam giác chồng chéo nhau. Tô màu bằng giác quan thứ 6 với khẩu hiệu đơn giản là đang giỡn. Mà thiệt, đơn giản – hiệu quả lại không tốn xiền.
B. UI / UX
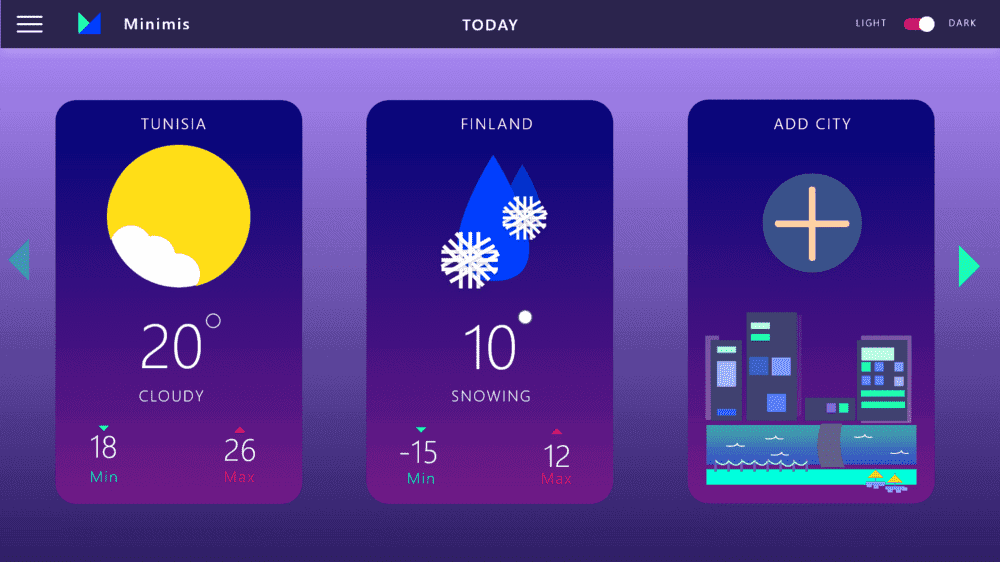
Các ứng dụng hiện đại chủ yếu sử dụng những thẻ (card) để hiện thị nội dung. Mẹo nhỏ: nhớ đổ bóng những thẻ này mới chuẩn Material Design của anh Gồ. Những nội dung quan trọng nhất sẽ phủ lên những tấm thẻ nổi bồng bềnh kia và hiển thị 1 cách trực quan.
Các hiệu ứng hoạt họa(animation) giúp ghi điểm trong mắt người dùng khi họ sử dụng. +10% cho UX của bạn.
Light mode – chế độ sáng đèn (mặc định)

Dark mode – hãy bật khi đêm về để đỡ hại mắt.

>> Icon:
- Buổi sáng, người dùng liếc màn hình, thấy icon mặt trời có mây. À, hôm nay trời nắng, đi bơi thôi.
- Buổi chiều, người dùng thấy icon mưa kèm tuyết. À, tối nay lạnh nè. Rủ mấy thằng bạn qua làm chai cho ấm người coi.
Nghĩ gì làm đó, mình thiết kế 1 gói icon với phong cách đơn giản, rõ ràng và màu sắc nổi bật. Đây là phiên bản đầu tiên của gói icon này:
![]()
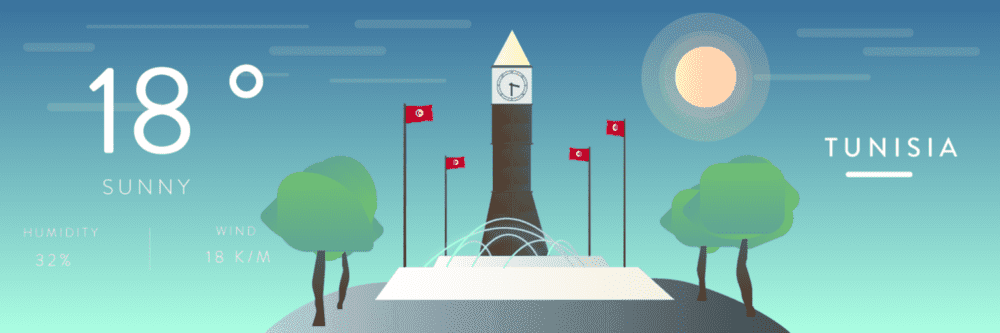
>> Hình minh họa – illustrations:
Chẳng lẽ đưa mỗi cái icon trên nền trắng? Ồ, đừng đơn giản tới mức đó bạn nhé. Hãy lấp đầy không gian trắng bằng những hình ảnh minh họa trực quan.
Hình ảnh minh họa trực quan là như thế nào? Ý tưởng là tạo ra các hình minh họa cho các thành phố thay cho các dòng chữ. Bởi sao? Bởi người dùng thường làm biếng lắm, có người sẽ đọc nhưng có người chỉ nhìn qua.
Vậy làm sao cho tiện nhất?
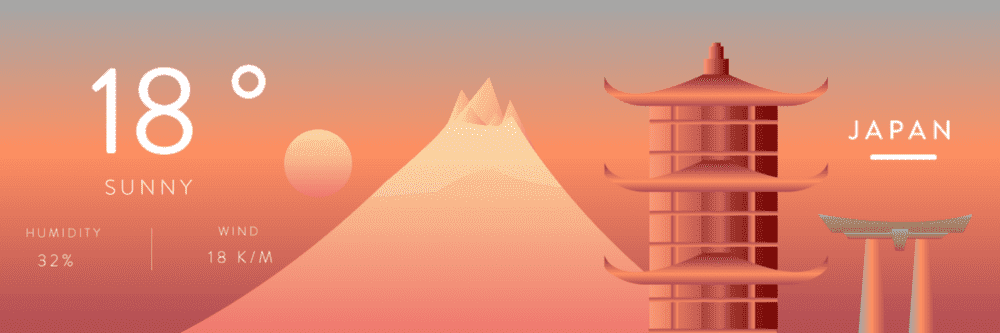
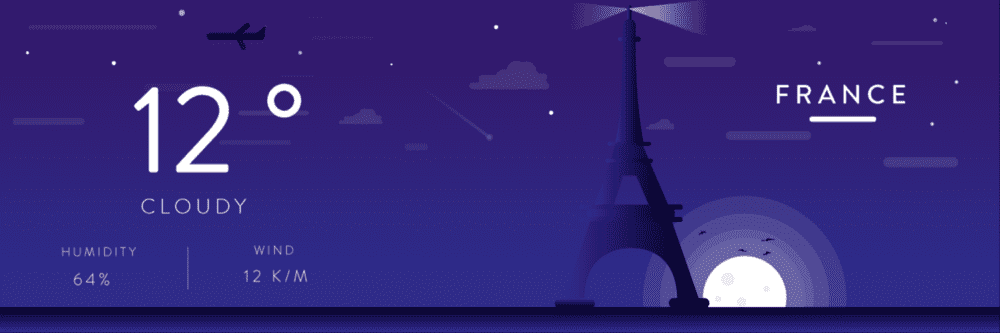
Vừa hay mình có khoảng trắng cần lấp, lại đang muốn tạo những hình minh họa trực quan. Bắt tay vô thiết kế những thành phố nên thơ thôi. Người dùng: nhìn vô điện thoại phát, thấy icon màu nắng, thành phố Hồ Chí Minh. A, hôm nay Sì-Gòn không mưa nè, rủ mấy em bán kem trộn đi cổ động thôi.
Đối với hình ảnh minh họa các thành phố, mình đã sử dụng phong cách thiết kế màu oval, gradient để tăng độ tương phản cho các mảng màu và….. thành phố X đã ra lò với những điểm nhấn độc đáo, kéo xuống dưới để xem tác phẩm của mềnh nhé.
Mình biết các bạn đang nghĩ gì. Chắc thằng này nó điên nên mới thiết kế hết tất cả thành phố trên thế giới. Rõ ràng, đây là một phần điên rồ trong kế hoạch khi có tới 195 quốc gia trên thế giới. Và bạn biết không? Kế hoạch vẫn chỉ là kế hoạch, mình chỉ làm 4 hình thôi, còn 191 hình còn lại chắc chờ…. tới tết công gô. Kaka.
Giờ tới tiết mục khoe 4 thành phố mình đã thiết kế:
1. Thành phố TUNISIA (Click để xem: Tunisia, em là ai?)

2. Thành phố Qatar (Click xem khoảnh khắc U23 Việt Nam đánh bại Qatar tiến vào Chung kết)

3. Thành phố Japan (đất nước mặt trời mọc)

4. Thành phố Pháp (tháp Eiffel)

tất cả mẫu thiết kế đã hoàn chỉnh, giờ hãy cùng mình tiến vào công đoạn tiếp theo: bắt tay vào những dòng code để phát triển ứng dụng.
Lưu ý: bạn nên đọc hết bài viết và làm theo, ghép nối mọi thứ lại với nhau, bạn sẽ thông minh lên theo 1 cách nào đó. Nếu bạn thật sự cần source thì vào thằng link medium và xem hoặc comment dưới đây mình sẽ gửi email từng bạn.
Dĩ nhiên, mình không ủng hộ, vẫn hi vọng các bạn xem hết bài và làm theo. Nhé!!!
Hẹn gặp các bạn ở phần 2 nhé! Còn giờ thì rate + comment ủng hộ mình phát. Hehe.
Cập nhật: đã có phần 2. Các bạn vào link dưới xem nhé:
Link: Xây dựng web app thời tiết đẹp với Angular 6 (2018) – Phần 2: Phát triển
Nguồn: Build A Real World Beautiful Web APP with Angular 6… từ Medium












Anh cho em xin source code với ạ
Gửi em: https://github.com/hamedbaatour/Minimus
Admin ơi cho mình xin source với ạ!
[email protected]
Đã gửi bạn.
Gửi mình mới
[email protected]
Cảm ơn admin nhiều!
Đã gửi bạn.
gửi mình với [email protected]
Đã gửi bạn. 🙂
gửi cho mình với [email protected]
Đã gửi mail bạn. Mình có viết phần 2 rồi ak. Bạn vào xem nhé.
Link: https://sharengay.com/xay-dung-web-app-thoi-tiet-dep-voi-angular-6-2018-phan-2-phat-trien/
gửi vô mail mình nhá: [email protected]
Đã gửi mail bạn. Mình có viết phần 2 rồi ak. Bạn vào xem nhé.
Link: https://sharengay.com/xay-dung-web-app-thoi-tiet-dep-voi-angular-6-2018-phan-2-phat-trien/
thanks ông , web nhiều bài hay đấy 😀
Hihi, cảm ơn ông nhé. 🙂
hay quá anh 😀
Hihi, cảm ơn em nhé!!!
Dịch của thì lo ghi nguồn lại bạn nhé
Hehe. sơ suất quá. Mình đã bổ sung. Cảm ơn bạn đã nhắc nhở. :))