VS Code và Sublime Text là 2 editor yêu thích nhất của mình. Mình tin chắc bất cứ developer nào cũng đã dùng qua 1 trong 2 thằng này vì tính phổ biến cũng như tiện lợi của nó.
Hôm nay mình sẽ hướng dẫn các bạn cách nhận Monokai Pro – 1 plugin nổi tiếng với 200.000 lượt cài đặt trên marketplace hoàn toàn miễn phí trên editor VS Code.
I. Tìm hiểu về Monokai Pro:
Gồm color scheme, icon và UI dộc đáo cho VS Code. Nói chung có nó sẽ thay đổi toàn bộ giao diện từ màu sắc code, các icon hiện bên sidebar cho dễ phân biệt đến việc thay đổi lại UI của VS Code đẹp hơn, ngầu hơn.

Thằng này lớn nên có trang web riêng: https://monokai.pro
Monokai thì chắc a/e dev quá quen rồi, bản này là bản Pro cho cài miễn phí dùng hay hiện popup. Muốn tắt popup thì bỏ ra 9,95 Euro ~ 260k VNĐ.
=> đại khái là thằng này cool ngầu nhưng tốn phí. Các bạn có thể mua ủng hộ tác giả, vì đây là blog thủ thuật nên có gì hay thì mình share.
II. Cách nhận Monokai Pro hoàn toàn miễn phí:
Bạn cần chuẩn bị:
- Phần mềm VS Code (trên Windows, Mac) đều áp dụng được.
- Máy tính cần kết nối Internet.
Bước #1. Cài đặt Monokai Pro và kích hoạt nó trong VS Code:
- Extensions > Tìm từ khóa
Monokai Pro> Install. NhấnReload. - Gõ
Ctrl + Shift + P> Monokai Pro: select theme
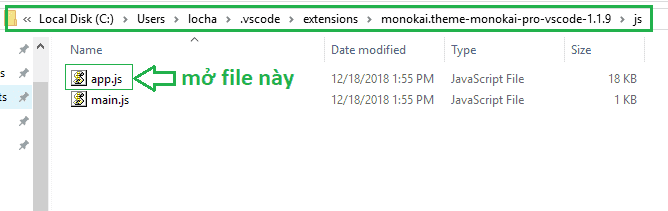
Bước #2. Truy cập vào folder chứa file cần sửa:
> Đối với VS Code trên Windows:

> Đối với VS Code trên MacOS:
Từ Terminal các bạn gõ: cd ~/.vscode/extensions/monokai.theme-monokai-pro-vscode
Ok, tiếp theo cả MacOS và Windows đều làm giống nhau.
Bước #3. Mở file trong js/app.js:
Bước #4. Làm đẹp đoạn code bị nén. Mình hay cài đặt plugin Beautify. Sau đó Ctrl + Shift + P > Beautify File là ok.
Bước #5. Tìm từ khóa key: “isValidLicense”,
Bước #6. Thay đổi dòng này:
return !(!e || !t) && t === (0, n.default)("" + a.default.APP.UUID + e)
.match(/.{1,5}/g)
.slice(0, 5).join("-")
thành
return true
Bước #7. Đóng VSCode và mở lại là bạn đã có bản Monokai Pro rồi đấy!












Thấy Monokai Pro cũng hỗ trợ sublime, Có cách nào làm trên sublime text không ad ? Chỉ thích dùng trên sublime thui 🙁
Mình không biết rồi bạn ak. 🙁
Cảm ơn bạn
Cảm ơn anh ạ
Cảm ơn đã chia sẻ, theme đẹp thật, lúc trước dùng sublime vì nhẹ và cũng có nhiều theme đẹp, nhưng giờ dần chuyển qua vscode vì thấy vscode hỗ trợ khá tốt cho lập trình react. Tiện thể mình cũng chia sẻ 1 exten khá là hay mình đang dùng là
https://marketplace.visualstudio.com/items?itemName=geeebe.duplicate
Extension này dùng cho việc duplicate selection or line mà mình rất hay dùng bên sublime nhưng bên vs k hỗ trợ
À, cảm ơn bạn nhiều nha. Mình thích cách phím tắt Sublimetext hoạt động hơn như:
Ctr + Shift + lên xuống để đưa code lên xuống.
Chọn cụm từ giống nhau bằng bôi đen -> Ctrl + D
Dupplicate 1 dòng bằng cách đưa trỏ chuột tới dòng cần nhân, nhấn Ctrl + D.
Thấy tiện hơn VS Code rất nhiều. Tuy nhiên mở dự án lớn thì vẫn chơi VS Code vì nó ngon hơn Sublime nhiều.
Thanks bác, theme này đẹp thật.
Ừm. 1 trong những theme đẹp nhất mà mình biết. Trước giờ dùng mấy cái lẻ lẻ, giờ cài cái này vô nó tich hợp luôn bộ icon. Tuy nhiên hơi tối, nhưng mình cũng dùng thời gian đảk mode nên quen rùi.
like like like
Yeah yeah yeah
thank you
Yeah :v chấp nhận thêm phát nữa cho được nhiều comment. Bài này mình mới viết mà không ai quan tâm hết.
cảm ơn ạ
Cảm ơn bạn, comment đầu tiên.