Vừa rồi, Google Chrome Lab ra mắt Squoosh – 1 công cụ nén ảnh bá đạo. Nó làm thay đổi hoàn toàn thói quen nén ảnh của mình (trước đây mình hay dùng tinypng) bởi 5 lý do sau:
- Ảnh nén bởi Squoosh kích thước nhẹ hơn với file nhỏ, nặng hơn với file >3mb.
- Độ nét ảnh Squoosh cao hơn Tinypng.
- Cho phép nén ảnh >5MB (tinypng không cho phép).
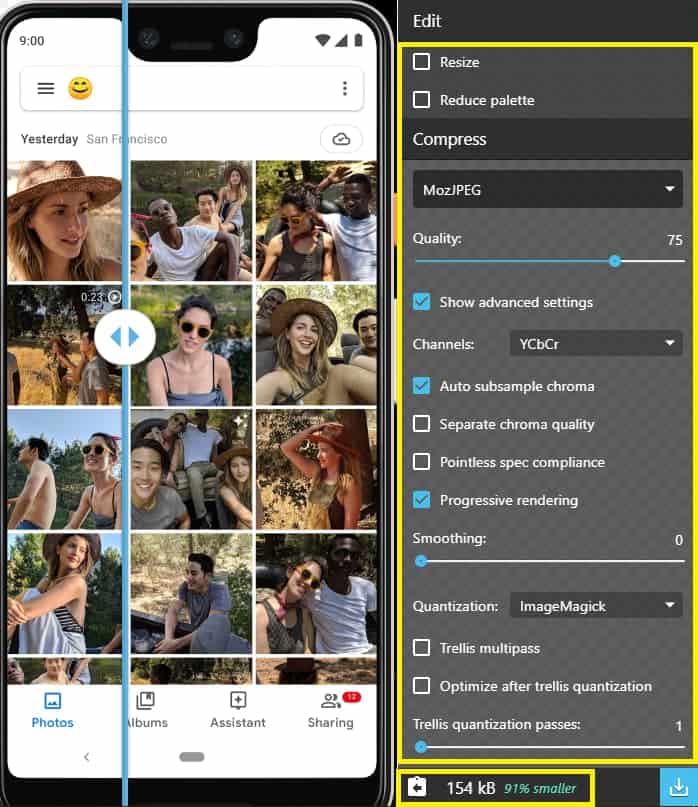
- Squoosh có nhiều tùy chỉnh nâng cao (mình hay để mặc định), Tinypng thì đưa lên là tự nén.
- Tốc độ nén nhanh hơn đáng kể (mình đã test khoảng 8 ảnh – với ảnh nặng >2mb là nhận thấy ngay).
1. Lý do chuyển đổi từ Tinypng sang Squoosh của Google:
Trước đây, Tinypng là website nén ảnh hàng đầu, với người làm blog như mình thì việc nén ảnh đưa lên blog là công việc thường xuyên như cơm bữa nên thường xuyên sử dụng Tinypng.
Bên cạnh Tinypng thì mình hay dùng compressimage của toolur, tool này cho chỉnh chất lượng nên mình hay nén cực đại mấy tấm banner giúp trang chủ load nhanh hơn. Và đương nhiên chất lượng ảnh nén qua toolur bị mất chi tiết hơn tinypng rất nhiều.
Những tưởng mình sẽ sống dài dài với tinypng thì Google public 1 repo trên Github. Mình tò mò test thử và so sánh Squoosh với Tinypng yêu dấu thì thấy khác biệt rõ rệt. Nhất là ở thời điểm hiện tại, Google Pagespeed Test thay đổi thuật toán khiến điểm đánh giá website nhiều trang web tụt thảm hại mà phần nhiều là do ảnh. Do đó mình quyết định dùng Squoosh – sản phẩm của Google để nén ảnh luôn và điểm trên Google Pagespeed lại tăng đáng kể. Mình cũng không hiểu chuyện gì đang xảy ra nhưng thực tế mình kiểm chứng ngay trên website này rồi.

Mình bỏ qua khuyết điểm chỉ up được 1 ảnh 1 lần của Squoosh và thử sử dụng toàn thời gian, đến hôm nay là hơn 1 tháng và mình quyết định vẫn sẽ dùng nó thay tinypng trong tương lai xa.
Nói chung, nếu bạn đang tìm kiếm 1 công cụ nén ảnh tốt, giữ chất lượng ảnh và miễn phí thì ok, Squoosh đáp ứng quá xuất sắc. Hãy thử qua Squoosh ở link bên dưới. Sắp tới GoogleChromeLab sẽ cập nhật để Squoosh nén được hàng loạt bức ảnh cùng lúc.
Link đến Squoosh: https://squoosh.app
2. So sánh Squoosh cùng Tinypng:
- Ở hầu hết bài test, mình lấy ảnh raw và ảnh trên mạng.
- Thông số mình kiểm tra trên camera raw thì tương đồng nhau với ảnh sau khi nén.
- Với file ảnh raw lớn (tầm 5mb) thì Squoosh trả về kết quả tầm 2.35mb, Tinypng là 2.0-2.1mb. Mình thử với khoảng 8 ảnh kiểu này.
- Với file ảnh thông thường tải trên mạng: hầu hết Squoosh đều trả về ảnh nhẹ hơn nhiều so với Tinypng. Cái này mình nén hằng ngày nên không dừng lại ở việc chỉ thử nghiệm.
- Tốc độ trả file thằng Tinypng gọi Squoosh bằng cụ. Nhanh hơn rõ rệt ở các file nặng lẫn nhẹ.
- Tinypng cho phép up cùng lúc 20 ảnh, Squoosh chỉ được 1 ảnh 1 lúc.
- Tinypng giới hạn upload file <5mb, Squoosh vẫn chưa thấy giới hạn.
- Có cảm tưởng Google dùng thuật toán nén ảnh tốt hơn Tinypng nên cùng 1 hình cho dù kích thước bằng nhau, mình zoom lên xem vẫn nét hơn Tinypng.
- Bởi có nhiều tùy chỉnh nâng cao nên mình đánh giá Squoosh chuyên nghiệp hơn Tinypng rất nhiều. Hiện tại, Squoosh là công cụ nén ảnh có nhiều tùy chỉnh nhất mà mình từng được sử dụng.
Rồi, đã xong 1 bài viết mới. Hi vọng bài viết hữu ích với anh em. Nêu anh em thấy hay, đừng quên share và comment trên bài viết này nhé.












Ad ơi ad có bt web hay app nào tăng chất lượng hình ảnh miễn phí ko ạ. E cảm ơn ❤❤
mình thường dùng photoshop chỉnh chất lượng ảnh lại, còn bình thường nhu cầu mình toàn nén ảnh không ak bạn.
Cảm ơn anh nà :3
Bài viết hứu ích, cảm ơn Bà Na
Cảm ơn Người Quen.
Sử dụng cho ?
Miễn là nén ảnh thì cần dùng đến nó. Còn mục đích thì rất nhiều và tuỳ thuộc vào người sử dụng.
Ngon…..
Hihi, cảm ơn em. Comment đầu tiên. 🙂