Chả là mình vừa mua con theme Flatsome, muốn chia sẻ cho a/e Share Ngay. Một phần muốn giới thiệu về em nó cho các bạn đang muốn tìm hiểu về web, mặt khác muốn chia sẻ link tải theme Flatsome bản mới nhất.
Theme này top 1 mảng bán hàng với:
- Hơn 4.500 rating tận 4.8 điểm.
- Gần 85.000 lượt bán ra.
… những con số cao ngất ngưởng trên đủ đánh giá mức độ hấp dẫn cũng như hài lòng của Flatsome trong mắt người dùng nên chắc cũng không phải giới thiệu nhiều về độ bá đạo.
Tóm tắt bài viết gồm:
- Key active bản quyền và hướng dẫn bật các feature ẩn.
- Video và tài liệu học Flatsome.
- Link tải Flatsome bản mới nhất.
- Một số đoạn code hay dùng trên Flatsome.
1. Flatsome là gì? Tại sao em nó lại bá đạo?
Flatsome đơn giản là theme Wordpress như bao theme khác, nhưng nó có 1 trình buider quá tuyệt vời khiến việc dựng giao diện website trở nên dễ dàng hơn rất nhiều so với việc ngồi gõ từng dòng code, fix responsive,…

Ban đầu em nó được tạo ra với mục đích làm website bán hàng thôi, nhưng trình UX Builder của Flatsome quá mạnh mẽ nên rất nhiều website kể cả landing page (giới thiệu công ty) cũng được làm từ Flatsome.
Ưu điểm của Flatsome:
- Code cực clean, mình có viết thêm 1 số chức năng nên đọc sâu trong code và nhận thấy nhà phát triển viết rất rõ ràng.
- Có document sáng, chủ yếu là hướng dẫn người mới sử dụng.
- Rất dễ tùy biến (với 1 chút hiểu biết về CSS/JS thì bạn có thể sửa gần như là mọi thứ) về giao diện với trình UX Builder bá đạo của Flatsome.
- Có nhiều giao diện mẫu để import demo, có luôn cả kho element dựng sẵn qua chức năng Flatsome Studio.
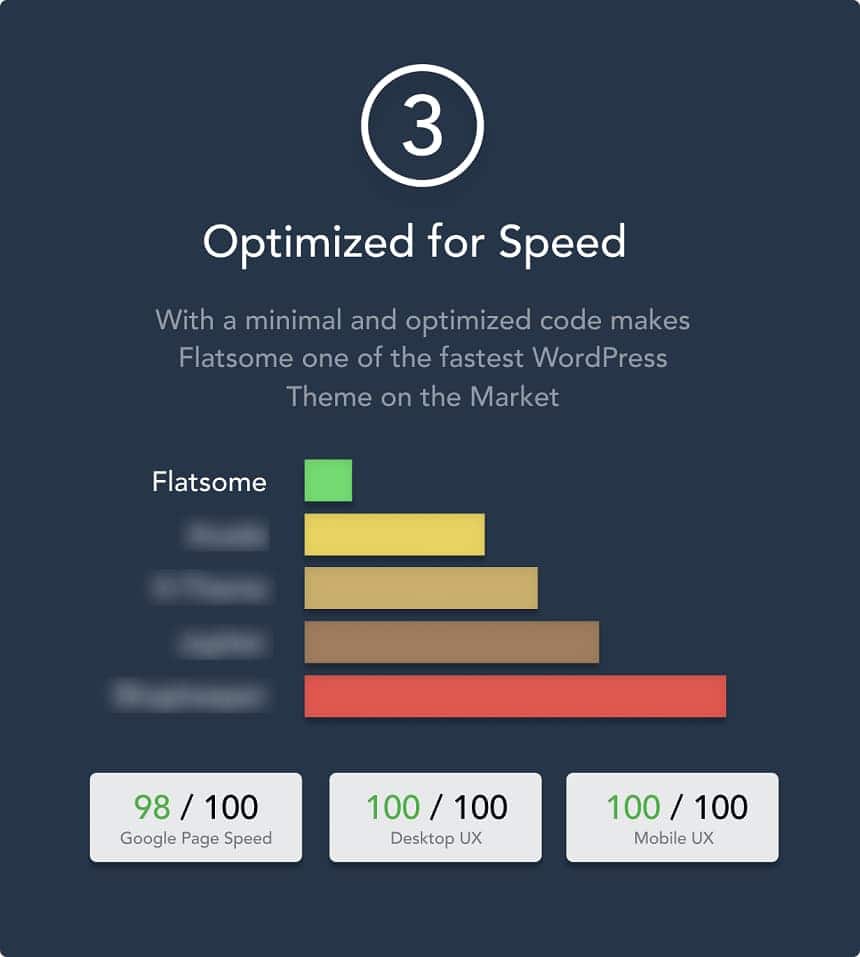
- Chuẩn SEO, tốc độ load nhanh,…
- Tối ưu hóa cho mobile, vừa thêm cái vụ Sticky nút
Add to Carttrên mobile rất hay. - Chỉnh sửa Header trên Flatsome phải gọi là bá cháy, nó tiện và dễ dàng chỉ với thao tác Drag and Drop. Hỗ trợ nâng cao qua thẻ HTML tùy chỉnh hoặc custom Block rất hay ho.
Nhược điểm của Flatsome:
- Có trang suggest npt thêm các tính năng mới, mình có thể tự request nhưng chờ mãi nó éo thêm => cay.
- Trang tin tức không đẹp lắm, phải custom lại chút mới đẹp.
- Một số element không hợp với mắt mình lắm, phải custom bằng CSS lại mới đẹp.
Vào vấn đề chính, mình sẽ chia sẻ bộ cài theme Flatsome tại bài viết này. Bộ cài Flatsome được cập nhật liên tục, cứ có bản mới nếu thấy mình chưa update các bạn chỉ cần comment nhắc mình 1 phát là mình cập nhật ngay.
Lưu ý: mình mua và tải trên Themeforest về cho các bạn nên chắc chắn sạch 100%. Mình không chia sẻ cái gì không an toàn trên Share Ngay, đặc biệt là theme và plugin Wordpress vì mình hiểu tác hại của việc dùng hàng null, hàng không rõ nguồn gốc.
2. Link tải Flatsome và cách dùng không cần key bản quyền:
Về key bản quyền, thực ra bạn không cần nhập vẫn dùng được bình thường. Chỉ là:
- Không tự động update được khi có bản mới => comment đây mình update bản mới.
- Không mở được tính năng Flatsome Studio => ủng hộ mình bằng việc mua key bên dưới để xài được tính năng Flatsome Studio.
Ok, bên trên thì mình cũng đã chia sẻ giải pháp cho anh em muốn dùng chùa nhưng đầy đủ tính năng rồi.
Link tải Flatsome 3.15.7 (cập nhật ngày 02/09/2022):
Tải Flatsome 3.15.7 sạch 100% (Google Drive)
Active theme Flatsome bằng plugin này:
https://www.mediafire.com/file/7gbuezm67d7u0on/pk-active-flatsome-1.2.1-funkymedia.vn.zip/file
Mình đã đọc code và check plugin active Flatsome trên là hàng đàng hoàng không phải malware nên các bạn yên tâm. Các bạn có thể tải về review lại lần nữa cho chắc ăn. Plugin nguồn từ: funkymedia.vn.
∴ ∴ ∴ ◊ ∴ ◊ ∴ ∴ ∴
Yam Kingthemes là dịch vụ mua theme, plugin WordPress với giá cực rẻ, do đó Yam Kingthemes dành cho mọi người, nói chung trải nghiệm đáng từng đồng các bạn bỏ ra. Khi đăng ký dịch vụ thành công, bạn có quyền truy cập và tải về hơn 2.400 item bao gồm theme + plugin WordPress sạch 100%.
Link xem chi tiết dịch vụ Yam Kingthemes – mua theme & plugin Wordpress với giá cực rẻ, mua trọn gói 1 lần, dùng trọn đời.
3. Tài liệu học Flatsome:
3.1: Trang document của Flatsome – không ai hiểu Flatsome bằng người tạo ra nó:
∴ ∴ ∴ ◊ ∴ ◊ ∴ ∴ ∴
3.2: Video học Flatsome bằng tiếng Việt:
Đây đều là những video, những tài liệu mình đã đọc qua. Thấy hay và muốn chia sẻ cho các bạn.
4. Một số đoạn code mình hay dùng cho theme Flatsome:
1 số đồ chơi mình tự viết, tự suy nghĩ ra – 1 số thì được anh em chia sẻ. A/e cần lưu ý:
- Tất cả code dưới đây thêm trong
flatsome-childđể dễ sửa sau này nha a/e. - Cách tạo child theme
flatsome-childthì coi video số 4 ở playlist Youttube mình để bên trên.
Đồ chơi được bạn Khanh Đăng Dương sưu tầm được nay mình chia sẻ lại cho anh em không chuyên code mình thấy rất hay:
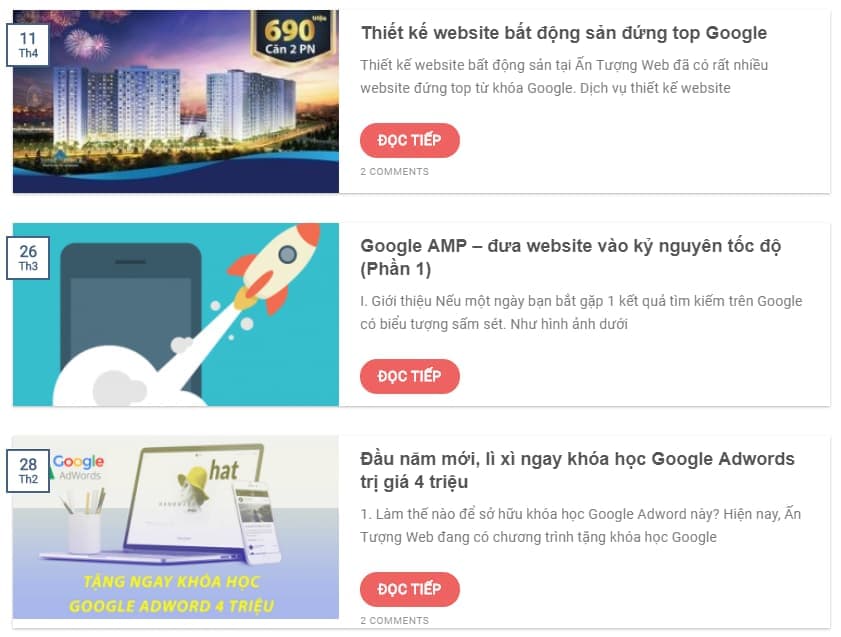
[shareonedrive dir=”7918C928211BC71F!144652″ account=”7918c928211bc71f” mode=”files” viewrole=”administrator|author|contributor|editor|subscriber|guest” downloadrole=”all” filelayout=”list”]# 4.1: thêm nút Đọc Tiếp dưới mỗi tin cho nó đẹp, sửa trong flatsome-child / function.php :
Hình demo sau khi thêm nút Đọc Tiếp:

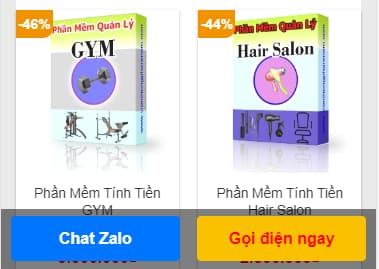
# 4.2: cách tạo nút gọi điện ngay hoặc chat qua Facebook, Zalo trên mobile đẹp mắt:
Thêm 1 file footer.php trong folder flatsome-child:
Hình demo sau khi thêm:

5. Kinh nghiệm tăng tốc độ, tối ưu website Wordpress nói chung hay Flatsome nói riêng:
Các bạn đừng lầm tưởng cài nhiều plugin tăng tốc vô nó sẽ nó sẽ nhanh hơn. Website bạn nhanh hay chậm còn phụ thuộc vào website bạn có gì nữa.
1 vài kinh nghiệm giúp website nhanh hơn:
- Hạn chế gắn facebook page plugin (kiểu nhấn để like) mà hãy để dạng link tới page sẽ hay hơn.
- Gắn chat tawlk.to, facebook messenger,… nói chung là mấy cái chat tuy nói js async tuy nhiên mình là người test trực tiếp thấy gỡ ra nó nhẹ page hẳn.
- Cài đặt nhiều plugin cùng 1 mục đích: như bạn cài cái Swift Performance kia vô mà cài thêm WP Rocket thì sẽ thừa vì 2 thằng chức năng tựa tựa nhau.
- Không nên cài nhiều plugin. Ai mà chẳng muốn website mình xịn xò, nhiều tính năng. Tuy nhiên phải cân nhắc kỹ trước khi cài đặt 1 plugin, mình hay tìm giải pháp thay thế: nhẹ hơn, nhanh hơn là ưu tiên hàng đầu.
- Hosting, VPS: bạn nên chọn location ở Singapore hoặc Hồng Kông mới có tốc độ thấp. Rất nhiều khách mua gói A2Hosting hết 2tr5 (đã áp mã giảm giá) cứ tưởng được mua hời và kêu location ở Singapore. Tuy nhiên giá đó mua 2 con VPS chạy sướng hơn. :v
Mọi sự còn lại phụ thuộc vào bạn, website nhanh hay chậm có nhiều yếu tố mà không phải 1 vài câu nói có thể giải quyết được. Trên đây đều là những kinh nghiệm thực tế của mình, hi vọng giúp bạn hoặc anh em nào đọc được comment này hiểu cũng như nắm bắt phần nào đó.
Nếu có cao nhân nào đọc thấy thường quá cũng bỏ quá cho tại hạ, tại hạ chỉ có 1 tấm lòng muốn giúp người. =)
Nếu bạn thấy bài viết hữu ích, đừng quên share và like. Nếu bài viết này hơn 30k view mình sẽ chia sẻ 1 số giao diện Flatsome mà mình đã mua cho anh em. Chắc chờ hơi lâu, do đó các bạn hãy thường xuyên ghé thăm website đón nhận các bản cập nhật Flatsome mới nhất nhé!












Hồi bữa khùng khùng mình có viết 1 cái guide nhỏ để ae mới tiếp cận Flatsome dễ mường tượng và tổ chức Element có cấu trúc giúp quản lý dễ + responsive cũng đơn giản hơn.
Link hướng dẫn: https://yamcode.com/6Xi3fi3Oe9
source có hay bị dính vr ko admin
link trên là file gốc tải từ themeforest, bạn có thể check md5 file để biết file có gốc hay không
Bác ơi em hỏi lúc up theme lên nó bảo Giao diện đang bị thiếu style.css stylesheet
Bạn giải nén ra tìm tới thư mục Theme files > flatsome-3.8.1.zip rồi up file này lên.

Như hình:
Chứ không phải up cả file vừa tải về, nó sẽ báo lỗi như sau:
The package could not be installed. The theme is missing the style.css stylesheet.
Theme installation failed.
Cảm ơn Bà Na nha. Bạn có theme avada ko share cho mình với
Web của em bị spam coment nhiều quá. Quá cách gì chặn cmt hiệu quả không các bác?
mình có vào global setting > chèn 1 script vào header nhưng không save được. Bà Nà check lại xem có bị không
nếu bạn đang ở Wordpress 5.5 thì khả năng rất cao bị lỗi không save được setting trên Flatsome, bạn chờ update nha.
Mình thấy link mới – bản 3.12.2. Bản mình đang cài trên host là 3.12.0. Nếu mình muốn update mà không ảnh hưởng tới các cài đặt, bài viết, page hiện tại thì làm như thế nào?
Sao cài nó cứ báo lỗi nhỉ
Liên kết bạn theo dõi đã hết hạn.
Xin vui lòng thử lại.
Bạn tăng giới hạn file upload lên xem. Có thể do hosting config chỉ up file nhỏ hoặc thời gian file upload lâu hơn thời gian server cho phép chờ.
Thông số mình không nhớ trong file php.ini, kiểu như:
upload_file_maxsize
post_max_size
execute_time
Bạn cứ lên mạng gõ: wordpress lỗi: liên kết bạn theo dõi đã hết hạn. Người ta chỉ cho chính xác luôn
Bạn ơi bạn teamview cài WP AMP — Accelerated Mobile Pages for WordPress and WooCommerce được không
Đã rep bạn trên fb.
Đã mua 1 key Flatsome từ bạn từ tháng 9/2019 đến giờ vẫn OK. Hài lòng với cách làm việc của admin.
Em chào bác. Em mới xin được 1 host chung cấp free để học hành WP mà em tải file của bác về báo lỗi “Không thể cài đặt gói được chỉ định. Giao diện đang bị thiếu style.css stylesheet” em giải nén ra rồi nén lại up tiếp thì lại báo “Không thể cài đặt gói được chỉ định. PCLZIP_ERR_BAD_FORMAT (-10) : Invalid archive structure”. Em phiền bác hướng dẫn thêm cho A/E vô coi biết cách cài như người mới bắt đầu như em. Em cám ơn và mong nhận được phản hồi từ bác
File bạn tải về bị corrupt (có thể), bạn thử tải lại rồi up lên xem được không ak.
Có Version mới rồi bạn ơi!
Mình tự update lên có được ko vậy?
Đã update ver mới.
Mình install theme của bạn có nhập key hết hạn ở trên thì có update theme này được ko thế Bà Nà?
Mình tải bản 3.10 bạn đang chia sẻ về upload lên báo lỗi này, làm sao sửa ạ
Unpacking the package…
Installing the plugin…
The package could not be installed. No valid plugins were found.
Plugin installation failed.
Cái này là theme không phải plugin. Bạn vào mục giao diện và up nó lên là được.
Theme này có mã độc nhé, mình dùng có hiện tượng Load Average rất cao sau 5 ngày, trang web bị chậm hoặc không vào được.
Restart server thì lại bình thường, sau 5 ngày thì bị tiếp, bật top lên thì Apache bị quá tải.
Bạn đừng chia sẻ những thứ như thế này, tạo nghiệp đấy.
Chào bạn, bạn check lại bạn có dùng plugin nào không chứ mình mua theme này trên chotheme, load API trực tiếp từ Envato để lấy file gốc nên không có chuyện chứa mã độc.
Mình cũng làm website cho khách, chứ mình không rỗi chia sẻ hàng không sạch.
Không tin thì bạn cứ check MD5 là ra thôi, file bị chỉnh sửa là biết liền chứ gì.
Mình chắc chắn không dùng plugin nào khác cả, đã test theme của bạn với source wordpress mới chỉ cài duy nhất theme vẫn bị.
Mình dùng Vesta để quản lý VPS trước giờ vẫn bình thường.
Mình vừa mua Flatsome ở một nơi uy tín, sẽ phản hồi lại xem có bị hiện tượng Load Average như bị dính mining malware này k
Ok bạn.
Mình cũng có hiện tượng này, upload lên VPS khoảng 5 phút sau bị bruteforce liên tục luôn dù trước đó chưa bao giờ bị :((
Chủ thớt có dùng theme này upload lên host nào test chưa?
Có rồi bác, mình làm website. Hosting dùng hawkhost và VPS dùng OVH, Vultr và DO.
mình xài thấy ok mà có sao đâu.
Có bản update ver 10 rồi mong ad update ạ
Thấy thông báo tưởng có bản mới. vô vẫn thấy 3.9.0 😀
À, update lại nội dung bài viết ak bạn, sr bạn, lần sau mình sẽ gom phần update vào mục update version mới để đỡ khiến ae thấy phiền. Lâu lâu mình cũng hay dùng thông báo để update bài í. Hihi.
Mình up lên báo lỗi limit upload size… đã thử các cách trên mạng nhưng không được.. xin hướng dẫn giúp. Mình mua host cá nhân của PAvietnam.
bạn liên hệ với PAVN kêu họ nâng limit size khi upload là được.
Thanks bạn, tưởng tự làm được, mà cuối cùng mình chơi up qua Cpanel cũng lên được rồi thanks bạn.
Mình tải theme lên thì bị max size limit… đã thử các cách trên mạng nhưng vẫn không tải theme lên được. Xin vui lòng trợ giúp.
đã rep comment của bạn ở trên.
Đã lâu rồi em mới có dịp quay lại đây. hy vọng anh có nhiều bài viết hay về tut web. Phần quản lý file đính kèm bài viết này nhìn chuyên nghiệp quá.
Cảm ơn em nhiều nha. 🙂